Right now, the Chrome SameSite cookie default is: 'None,' which allows third-party cookies to track users across sites. But from February, cookies will default into 'SameSite=Lax,' which. The Chrome team had announced plans to roll out a change in the default behavior of the SameSite functionality starting in a release of Chrome version 78 Beta on October 18, 2019. This rollout will be moved to Chrome version 80 release on February 4, 2020.

Where: This change applies to Lightning Experience and Salesforce Classic in all editions.
When: The Chrome 80 release started in February 2020, but Google has temporarily rolled back the SameSite changes until the summer of 2020 because of the extraordinary global circumstances due to COVID-19. For more information, see this Chromium blog post.
Salesforce is ready for the SameSite changes whenever Google rolls them out. If you made changes and tested in your org to prepare for Google's initial SameSite rollout in February 2020, you're ready too and there's nothing more for you to do.
Proxifier 2 260. Who: This change applies to Salesforce users of Google Chrome 80 release or later.
Why: Note these important changes for Chrome.
- Cookies don't work for non-secure (HTTP) browser access, including any community, portal, site, or Outlook or Gmail integration in your org. Use HTTPS instead.
- Some custom integrations that rely on cookies no longer work in Google Chrome. This change particularly affects but is not limited to cross-domain communication, and integrations using iframes.
Ninox database 2 5 8 – flat file database system. The SameSite attribute on a cookie controls its cross-domain behavior. This Chrome Platform Status explains the intent of the SameSite attribute.
'SameSite is a reasonably robust defense against some classes of cross-site request forgery (CSRF) attacks, but developers currently need to opt in to its protections by specifying a SameSite attribute. In other words, developers are vulnerable to CSRF attacks by default. This change would allow developers to be protected by default, while allowing sites that require state in cross-site requests to opt in to the status quo's less-secure model.'
If no SameSite attribute is specified, the Chrome 80 release sets cookies as SameSite=Lax by default. Up until the Chrome 80 release, the default is SameSite=None. After the Chrome 80 release, developers can still opt in to the status quo of unrestricted use by explicitly setting SameSite=None; Secure.

Where: This change applies to Lightning Experience and Salesforce Classic in all editions.
When: The Chrome 80 release started in February 2020, but Google has temporarily rolled back the SameSite changes until the summer of 2020 because of the extraordinary global circumstances due to COVID-19. For more information, see this Chromium blog post.
Salesforce is ready for the SameSite changes whenever Google rolls them out. If you made changes and tested in your org to prepare for Google's initial SameSite rollout in February 2020, you're ready too and there's nothing more for you to do.
Proxifier 2 260. Who: This change applies to Salesforce users of Google Chrome 80 release or later.
Why: Note these important changes for Chrome.
- Cookies don't work for non-secure (HTTP) browser access, including any community, portal, site, or Outlook or Gmail integration in your org. Use HTTPS instead.
- Some custom integrations that rely on cookies no longer work in Google Chrome. This change particularly affects but is not limited to cross-domain communication, and integrations using iframes.
Ninox database 2 5 8 – flat file database system. The SameSite attribute on a cookie controls its cross-domain behavior. This Chrome Platform Status explains the intent of the SameSite attribute.
'SameSite is a reasonably robust defense against some classes of cross-site request forgery (CSRF) attacks, but developers currently need to opt in to its protections by specifying a SameSite attribute. In other words, developers are vulnerable to CSRF attacks by default. This change would allow developers to be protected by default, while allowing sites that require state in cross-site requests to opt in to the status quo's less-secure model.'
If no SameSite attribute is specified, the Chrome 80 release sets cookies as SameSite=Lax by default. Up until the Chrome 80 release, the default is SameSite=None. After the Chrome 80 release, developers can still opt in to the status quo of unrestricted use by explicitly setting SameSite=None; Secure.
For more information, see this Chromium blog post.
Chrome Samesite Attribute
How:
Chrome Flags Same Site By Default Cookies
- Use HTTPS instead of HTTP
To require HTTPS access in your org, ensure that the following Session Settings in Setup are enabled. These settings are enabled by default but you should verify that HTTPS is required in your org.
- Require secure connections (HTTPS)
- Determines whether HTTPS is required to log in to or access Salesforce.
- In Spring '20, we added a critical update that requires HTTPS connections to access Salesforce.
- Require secure connections (HTTPS) for all third-party domains
- Determines whether HTTPS is required for connecting to third-party domains.
If either of these settings is disabled, Salesforce may not be fully functional for Chrome users after the Chrome 80 release.
- To require HTTPS access in communities, portals, or sites:
- From Setup, enter Sites in the Quick Find box, then select Sites.
- Click the site you want to edit, and ensure that the Require Secure Connections (HTTPS) checkbox is selected.
- To check whether your Salesforce Classic Canvas connected app works with HTTPS:
- In Salesforce Classic, from Setup, enter Canvas App Previewer in the Quick Find box, then select Canvas App Previewer.
- Click the app that you want to check. If the app loads, it means that the URLs are already set to use HTTPS. If the app doesn't load in the previewer, update the Canvas App URL and Callback URL to use HTTPS.
- To update your Canvas connected app to HTTPS:
- In Salesforce Classic, from Setup, enter Create, and then click Apps.
- Select the Canvas connected app that you want to update.
- In the Canvas App URL field, update the URL to use HTTPS.
- In the Callback URL field, update the URL to use HTTPS.
- Click Save.
- Go back to the Canvas App Previewer and check that the app opens as expected.
Note
The first time that you navigate to the HTTPS URL, close and reopen tabs and clear your browser history.
- Test custom Salesforce integrations that rely on cookies owned and set by your integration
Before the Chrome 80 release, test any custom Salesforce integrations that rely on cookies owned and set by your integration. If you find any regressions, update the SameSite attribute on cookies used for cross-domain communication to explicitly set SameSite=None; Secure. If you set a cookie in Apex, use the new SameSite attribute of the Cookie() constructor method. Transmit 4 4 10.
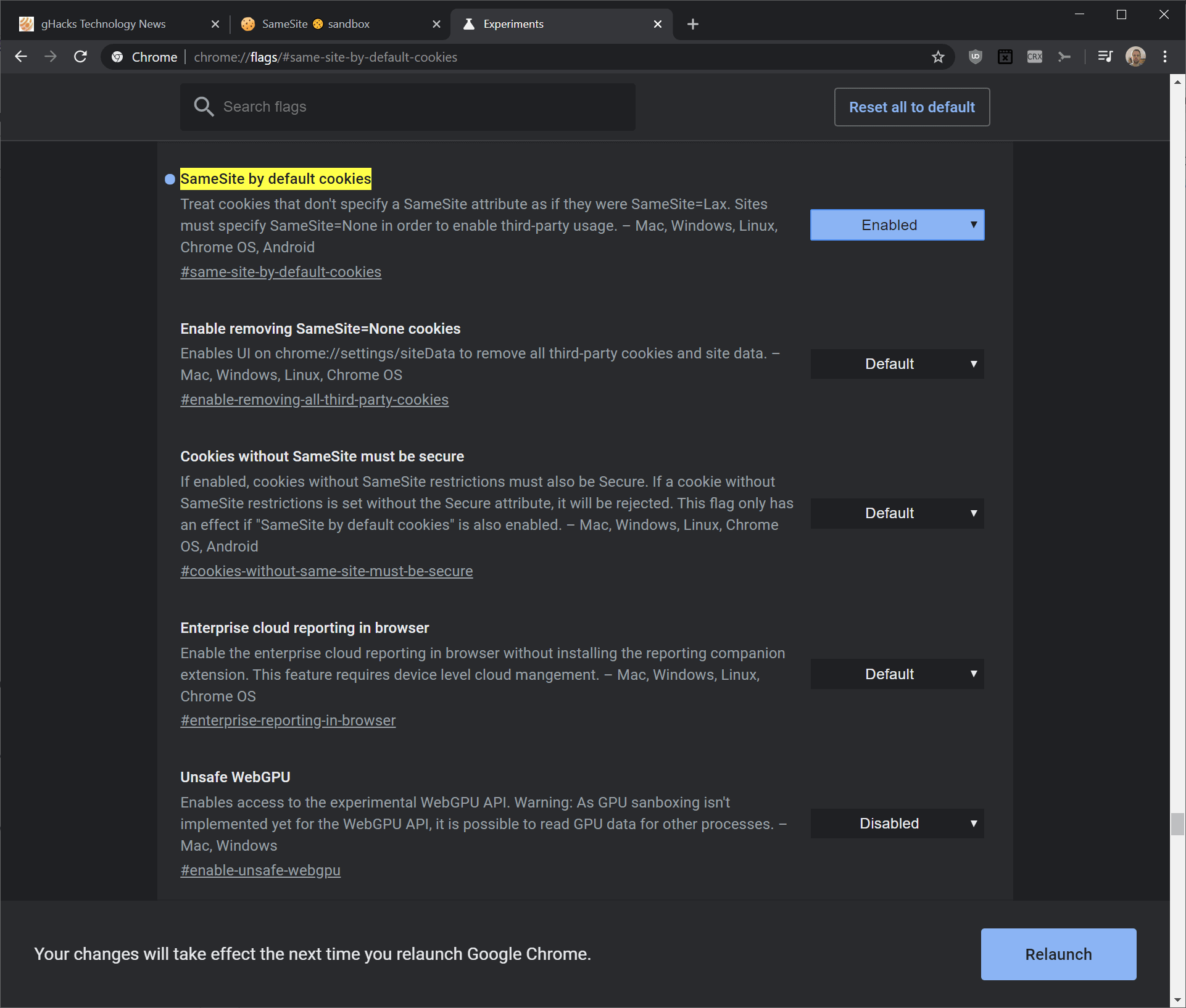
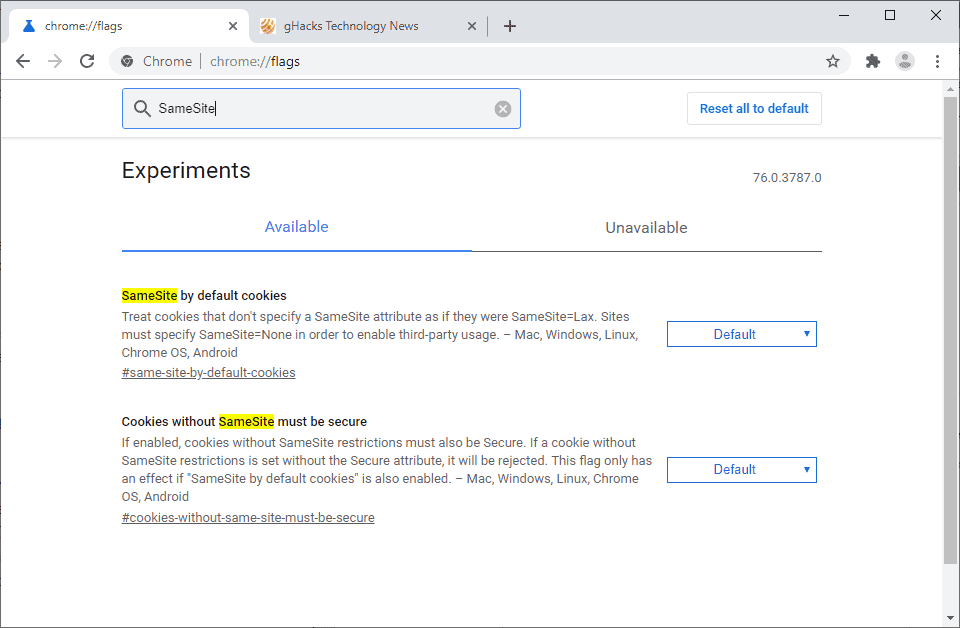
This Chromium blog post explains how to test the effect of the new Chrome behavior on your site or cookies before Chrome rolls out the SameSite changes. Navigate to chrome://flags and enable the 'SameSite by default cookies' and 'Cookies without SameSite must be secure' experiments. We recommend that you use the latest version of Chrome to test in a sandbox. The fixes in Spring '20 apply to Chrome 78 and later.
Note
While you test your cookies, consider what's the most secure SameSite value that works for each cookie. If a cookie is intended to be accessed only in a first-party context, you can apply SameSite=Lax or SameSite=Strict to prevent external access. Explicitly setting SameSite=Lax means that you're not relying on default browser behavior.

